Fiori'ye Giriş
ERP, SAP, ABAP
Herkese merhaba. Bugünkü yazımda benim de henüz kendimi yeni yeni geliştirmekte olduğum Fiori dünyasına giriş yapacağız. Fiori nedir sorusuna gelmeden önce temel birkaç bilgi vermek istiyorum.
ERP, SAP ve ABAP
Kurumsal Kaynak Planlama anlamına gelen ERP(Enterprise Resource Planning) planlama, üretim, işletme... gibi bir kurumun ihtiyaç duyduğu tüm yapıyı tek bir bünyeye toplayan sistemlere verilen genel ad olarak tanımlayabiliriz. ERP dünyasının en bilinen ve yaygın programı da SAP'dir. SAP tüm ihtiyaçları karşılamaya yönelik kendi içinde modüllere ayrılmış bir sistemdir. Firmaların satış ve dağıtımdan sorumlu modülü SD(Sale and Distrubition), üretim ve planlamadan sorumlu modülü PP(Production Planning) gibi örnek verebiliriz. Her modül kendi alanında uzmanlık gerektirmekte ve yetiştirilmektedir.
ABAP(Advanced Business Application Programming) ise SAP tarafından SAP yazılımlarının geliştirilmesi için ortaya çıkmış, nesneye yönelik, yüksek seviyeli bir yazılım dilidir. ABAP ile istenilen bilgiler veritabanından okunur, sisteme kayıt eklenebilmesi için gerekli alanlar ve SAP sistemleri arasında veri alışverişini sağlayan kullanıcı arayüzleri yazılıp raporlanabilir.
Bugünkü konumuz Fiori olduğu için genel SAP yapısından bahsederek başlamak istedim. İnternet ortamında SAP ve bileşenleri hakkında birçok bilgiye erişebilirsiniz. Fiori uygulamaları geliştirmek için backend tarafında ABAP bilgisine de ihtiyaç duyduğumuzu hatırlatarak artık Fiori'ye giriş yapabiliriz...
Fiori Nedir?
Abap ekran çıktılarının daha kullanışlı, kolay ve farklı platformlarda kullanılabilirliğini sağlayan kullanıcı arayüzüdür. User Interface ve HTML5'in birleşimi olan UI5
teknolojisi ile geliştirilir. Bir Fiori uygulamasının çalışması için GW server, backend ve frontend kurulumlar gereklidir. WebIde Fiori uygulamaları geliştirdiğimiz geliştirme
ortamıdır. WebIde direkt browserda ya da local olarak kullanabileceğimiz farklı ortamlar sağlayabilir. WebIde için SAP GUI gibi harici bir kuruluma gerek yoktur fakat kullanabilemek
için farklı kurulumlara ihtiyacımız var. Başlangıç seviye Fiori kullanıcılarından herkesin rahatlıkla kullanabileceği ve kurulum aşamasında kolay erişilebilirliği açısından
Local WebIde kurulumu ve kullanımına devam edeceğiz.
![]()
Local Web Ide Kurulumu
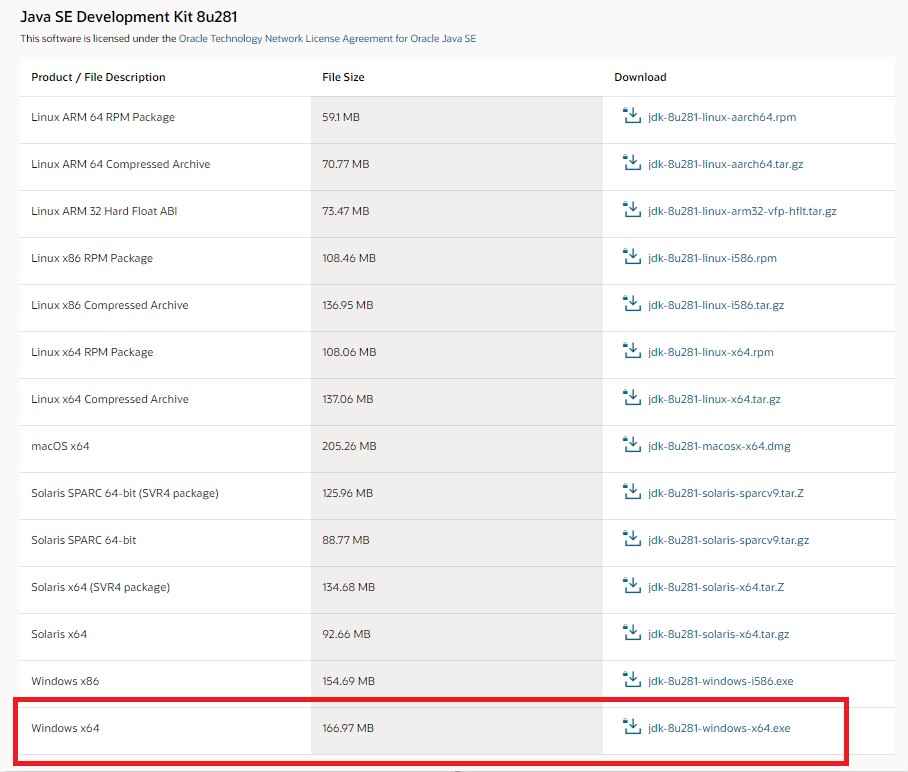
İlk olarak buradaki linkten JDK 1.8 versiyonu indirmeliyiz.

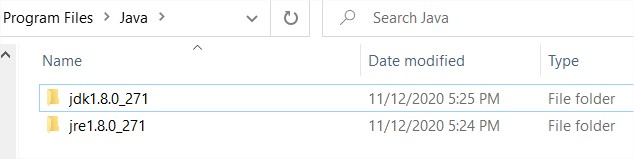
İndirdiğimiz dosyayı çalıştırınca bilgisayarımızda "Local Disk C:/Program Files" içerisinde bir Java klasörü oluşması ve içerisinde jdk ve jre olarak iki klasör
bulunması gereklidir.

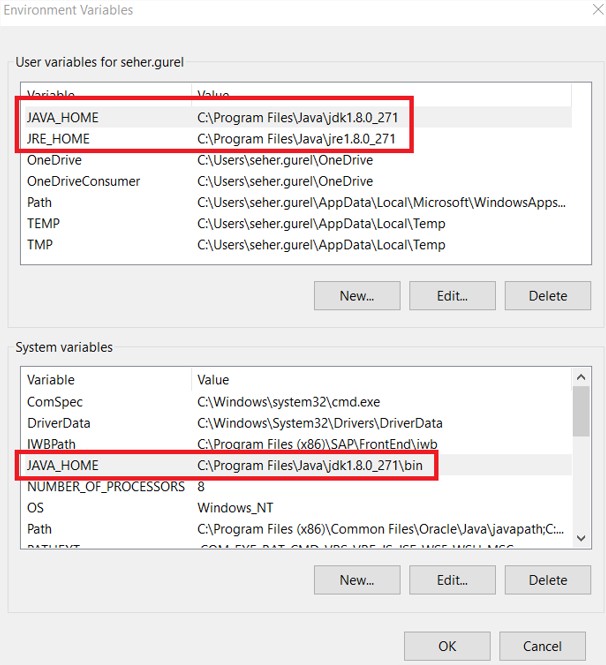
JDK dosyalarımızın sorunsuz bir şekilde indiğinden emin olduktan sonra bilgisayarımızın Envarioment Variables ekranına girerek aşağıdaki eklemeleri yapalım:

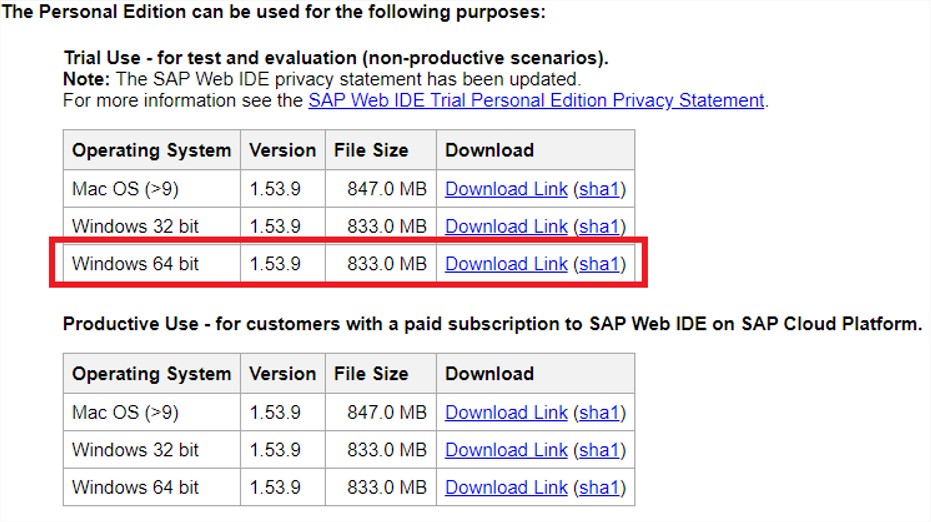
Bu adımı da sorunsuz bir şekilde hallettikten sonra buradaki linke girelim ve Web Ide'yi kullanabilmek
için çalıştırmamız gerekli olan linki indirelim.

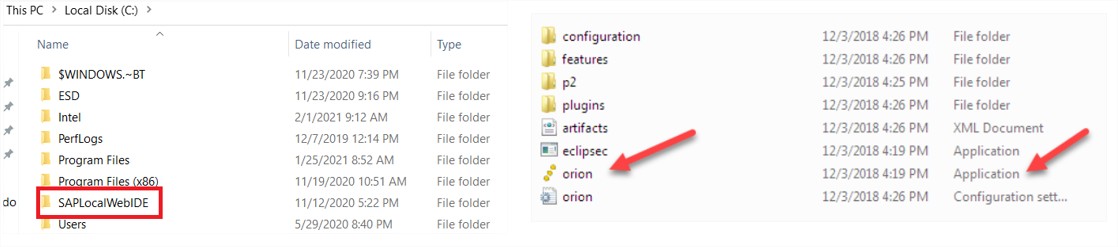
Buradaki dosyayı indirdikten sonra zip klasöründen çıkarmadan önce "Yerel Disk C:/"'de yeni bir klasör oluşturun ve bunu SAPLocalWebIDE olarak adlandırın. İndirdiğiniz dosyayı
bu klasör içerisinde çıkartın.

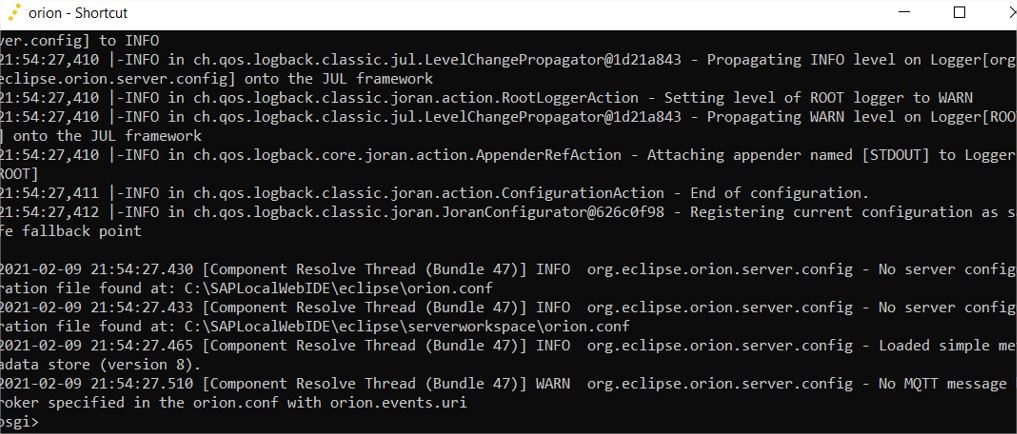
Çıkarttığımız klasördeki orion dosyasını çalıştıralım. Sunucu başarıyla başlatıldıysa aşağıdaki ekranı göreceksiniz. Ayrıca Local Web Ide kullandığımız zaman içerisinde
orion dosyasının her zaman çalışır halde olması gerektiğini unutmayalım.

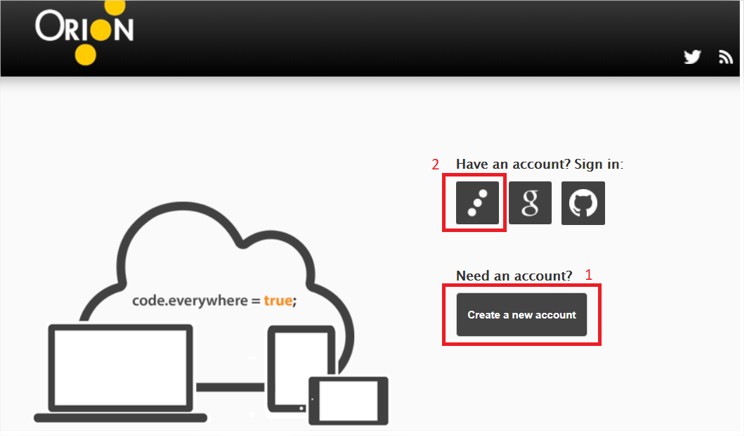
Bu adımı da sorunsuz şekilde atlattıktan sonra Localhost'a girmemiz gerekli. Şimdi localhost linkini
çalıştıralım ve Local Web Ide arayüzümüze bağlanalım. Burada kendi adımıza yeni bir hesap oluşturarak giriş yapabiliriz.

Bu kurulumu tamamlamamızın ardından geliştirmeye başlamak için sunulan versiyonlar güncel versiyonlar değildir. İhtiyaç hallerinde daha güncel versiyonlarda çalışmak için
buradaki adımları
izleyebilirsiniz. Ben de mevcut versiyonlar dışında daha güncel versiyonları indirdim ve geliştirmelere bu şekilde devam edeceğim. Siz de en güncel versiyonları
indirerek geliştirmelere devam edebilirsiniz.

Local Web Ide Arayüz Tanıtımı
Buradan sonra başlangıç seviyesinde ihtiyaç duyduğumuz bilgileri paylaşıp basit örnekler ile pekiştireceğiz. İlk olarak genel arayüz tanıtımını yapacak olursak; giriş
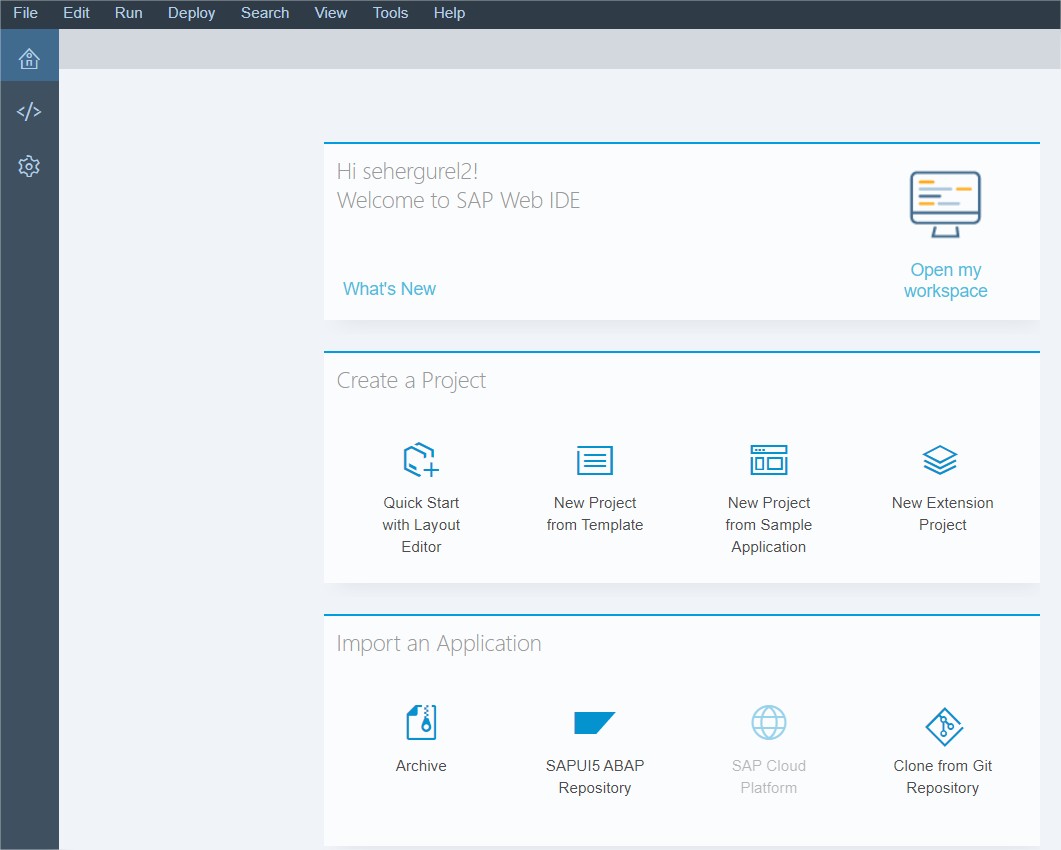
yapmamızın ardından bizi ilk karşılayacak olan ekran Welcome ekranıdır. Welcome sekmesi geliştirmede kullanılan kısayolların bir arada bulunduğu alandır. Proje oluşturma vs.
buradan yapılabilir.

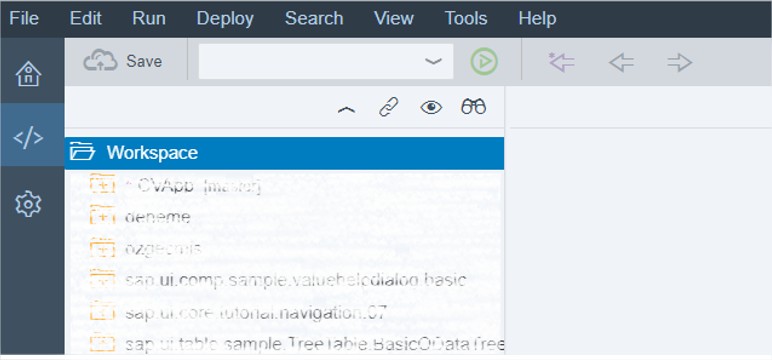
Bir sonraki sekme Development sekmesidir. Oluşturulmuş bütün Projects bu sekmede bulunur. Ayrıca proje oluşturma vs. Welcome sekmesinden ziyade burada yapılır. Local Web Ide
geliştirme ortamında kullanılan sekme burasıdır.

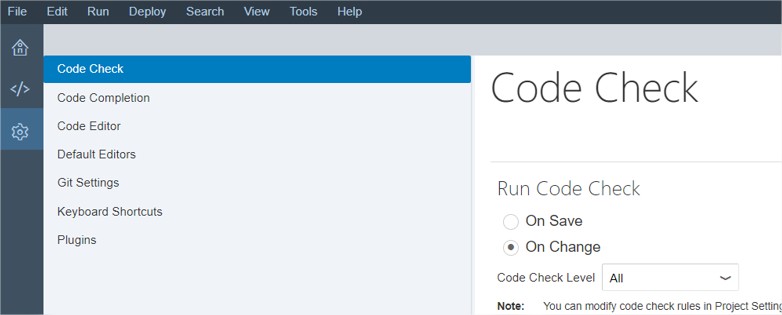
Sonraki sekme ise Preferences yani teknik bilgileri görüp, değişiklik yapabildiğimiz kısımdır. Otomatik kod bloklarının düzenlenmesi(Beautify), otomatik kaydetme, tema ayarları
gibi gözümüze daha güzel gelen ya da kullanışlılık sağlayan değiştirmeleri ayarlayabilirsiniz.

Yeni Proje Oluşturma
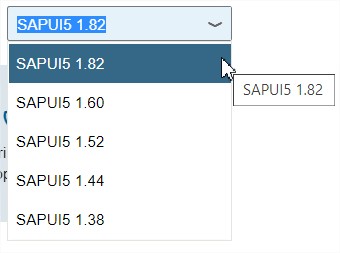
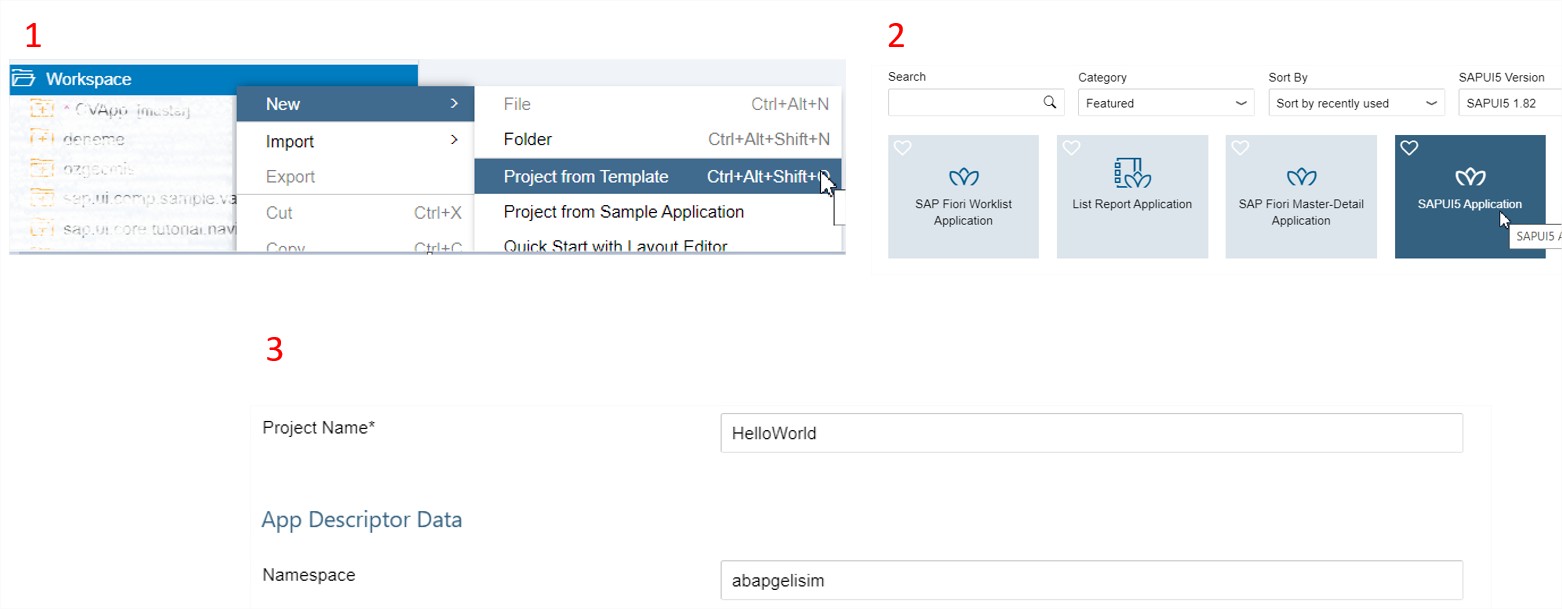
İlk aşama olarak herhangi bir servise bağlamadan bir uygulama nasıl oluşturulur onu görelim. Aşağıdaki adımları izleyerek projenizi oluşturup, istediğiniz versiyonu seçerek
isimlendirebilirsiniz.

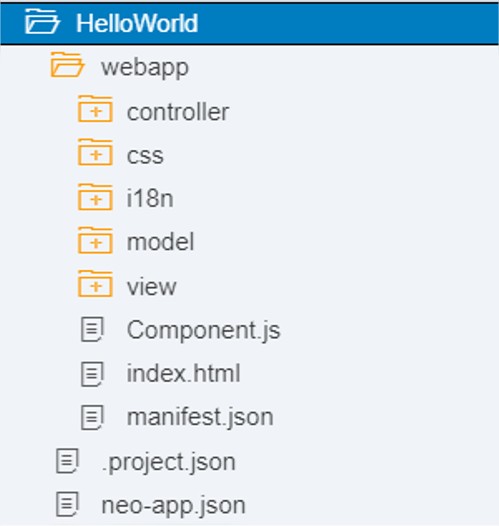
Proje oluşturduktan sonra Development sekmesinde Workspace'in altında bizim için bir klasör oluşacak.

HelloWorld : Proje Adı
Webapp : Uygulamanın çalıştırılması için gerekli tüm dosyaları barındıran ana klasör.
Controller : View içindeki alanların kontrolleri yapılır.
i18n : İsimlendirme parametrelerinin bulunduğu yer. Başlıklar, textler vs yazdığımızda manuel olarak ekrana yazmak yerine burada tanımlayıp kısa tanımlamasını
kullanıyoruz. Ayrıca dil bakımı için de kullanılır. Detay bilgi ve örneğe buradan ulaşabilirsiniz.
Model : Yeni bir model oluşturup kullanmak istediğimizde burada tanımlanıyor. Çok ihtiyaç duyulmuyor.
View : Ekran tasarımının yapıldığı klasör. Xml kodları buraya yazılıyor.
Component.js: Başlangıç durumunda uygulamanın çalışılır hale gelmesi için kullanılır.
Index.html : Uygulamanın basıldığı ve çalıştırıldığı kısım.
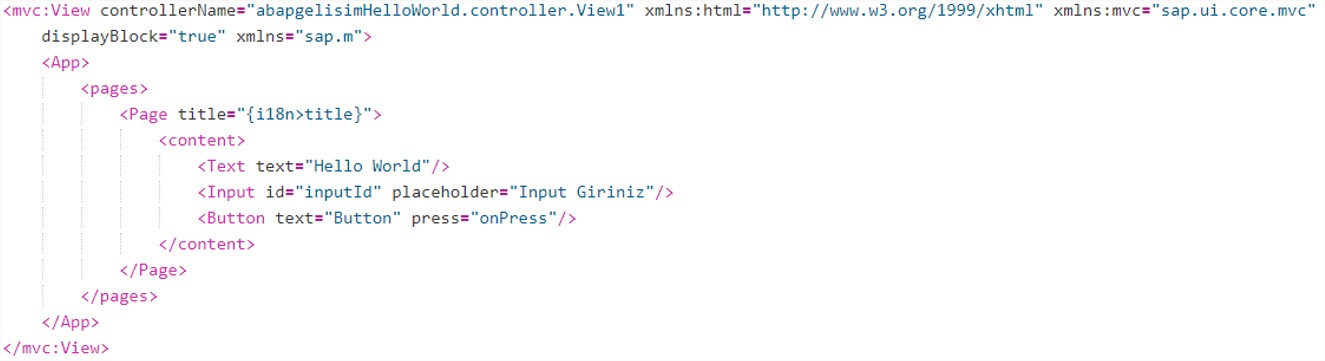
Proje geliştirmeye View ile sayfa tasarımı yaparak başlayabiliriz. View'daki satırların anlamından kısaca bahsedelim:
 controllerName: View’ı yöneten controller’ın adı. Her view’ı tek bir controller yönetebilir.
controllerName: View’ı yöneten controller’ın adı. Her view’ı tek bir controller yönetebilir.
Xmlns : Kütüphaneler.
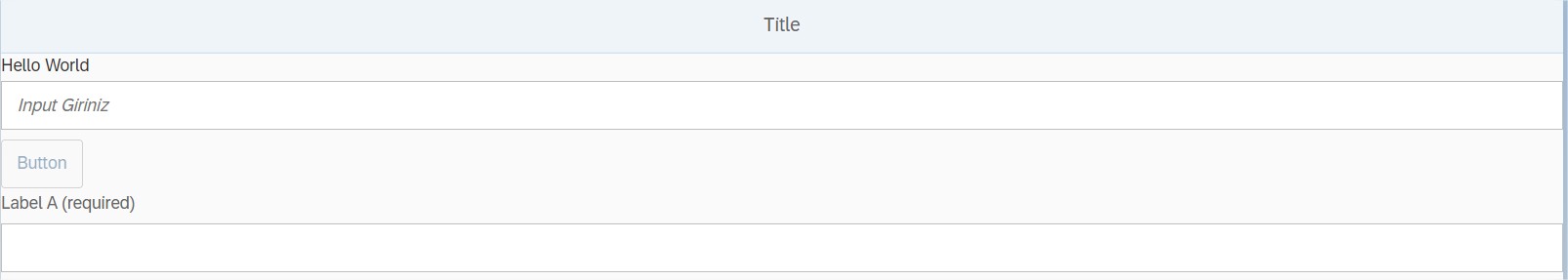
Sayfamızın tamamı Page tagları arasında bulunmakta olup sayfaya eklemek istediğimiz bütün tagları content içerisine yazabiliriz.
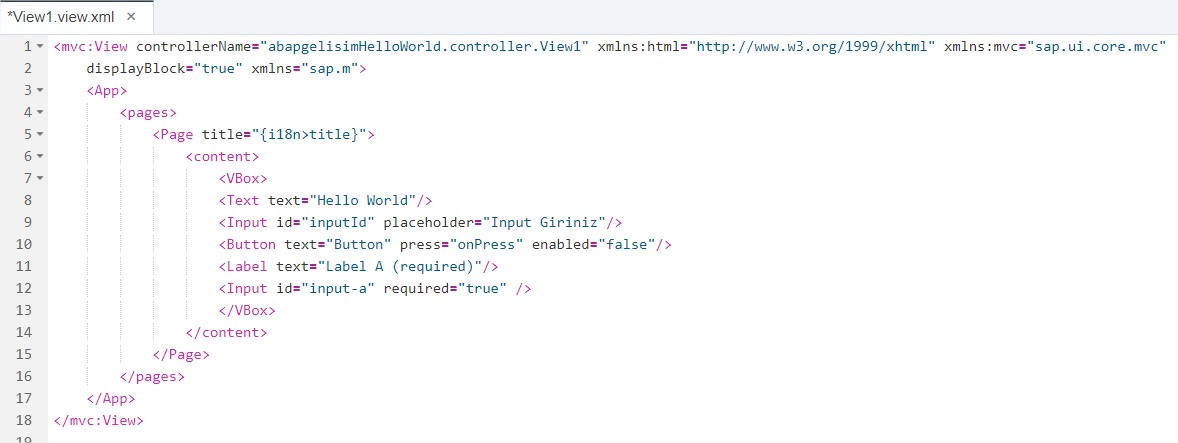
 Yukarıdaki resimde görüldüğü gibi bütün kodlar taglar içerisine yazılır. View'da tetiklemek istediğimiz ifadelere örnek verecek olursak; yularıda buton içerisine koyduğumuz
press ile belirttiğimiz eventler controller dosyası içerisinde tetiklenir. Controller içerisinde javascript kodları ile kontrollerimizi yaparız.
Yukarıdaki resimde görüldüğü gibi bütün kodlar taglar içerisine yazılır. View'da tetiklemek istediğimiz ifadelere örnek verecek olursak; yularıda buton içerisine koyduğumuz
press ile belirttiğimiz eventler controller dosyası içerisinde tetiklenir. Controller içerisinde javascript kodları ile kontrollerimizi yaparız.

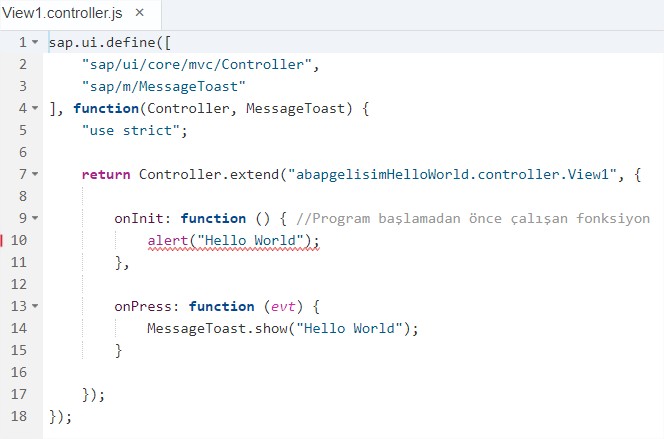
 Bu örnekte olduğu gibi press içerisinde verdiğimiz onPress fonksiyonunu burada tetikledik ve Run butonuna basarak çalıştırıp ekrana bir mesaj yazdırdık. Ayrıca uygulamalarımızda
kullanmak istediğimiz SAP'nin bizlere geniş seçenekler sunduğu kütüphaneleri sap.ui.define altında tanımlayabiliriz.
Bu örnekte olduğu gibi press içerisinde verdiğimiz onPress fonksiyonunu burada tetikledik ve Run butonuna basarak çalıştırıp ekrana bir mesaj yazdırdık. Ayrıca uygulamalarımızda
kullanmak istediğimiz SAP'nin bizlere geniş seçenekler sunduğu kütüphaneleri sap.ui.define altında tanımlayabiliriz.
Bu yazımda Fiori'ye küçük bir giriş yaptık. Local Web Ide'nin kurulum ve kullanımından bahsettiğimiz bu yazıda okyanus içerisindeki küçücük bir balığı gösterdim sadece. Siz de kullanabileceğimiz sayısız özellikler içeren uygulamalar geliştirebildiğimiz SAP'nin bizlere sunduğu dökümandan faydalanabilirsiniz. Aradığınız herşey bu dökümanda mevcuttur. Ayrıca hangi versiyonda çalışacaksanız dökümanın versiyonunu kendinize göre değiştirerek araştırmalarınızı sürdürebilirsiniz. Bir sonraki yazımda ODATA Web Servislerinden bahsedip temel bir örnek ile pekiştireceğiz.
Okuduğunuz için teşekkürler...
← Bloglara geri dön