Basit Node.js Uygulaması Ve Heroku Kullanımı
Merhaba arkadaşlar. Bugünkü yazımda sizlere RestAPI, Node.js gibi kavramlardan bahsederek beraber basit bir RestAPI örneği geliştirip, bu örneğimizi HEROKU platformuna nasıl yükleyeceğimizi göreceğiz.
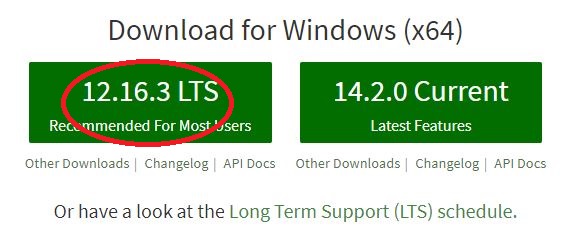
Uygulama yazmaya başlamadan önce uygulamayı çalıştırabilmek için gerekli ortamlara sahip olmamız gerekli. Bunun için ilk olarak eğer bilgisayarımızda yoksa Node.js indirmemiz gerek. Node.js, genelde JavaScript ile yazılan komutların sunucu tarafında çalışmasını sağlayan, ağ bağlantılı uygulamalar için geliştirilmiş bir çalıştırma ortamıdır. Bilgisayarımızda Node.js’i edinmek için kendi sitesinden kolayca indirebiliriz.

Hello World Uygulaması
İndirme işlemini tamamladıktan sonra basit bir örnekle Node.js kullanımına bakalım. Bir klasör içine .js uzantılı dosya oluşturalım ve içerisine aşağıdaki kodları yazalım.
//Gerekli harici express modülü için
var express=require('express');
var app=express();
app.get('/',function(req,res){ //bu metot http kök dizinine istek Submitiyoruz
res.send('Hello World'); //hello world yanıtını alıyoruz
});
app.listen(8080,function(){ //uygulamamız localhost:8080 portunda çalışacaktır
console.log('Web Server is running at http://127.0.0.1:8080/');
});Node.js ile web uygulama geliştirmek için express modülünü kullanıyoruz. Bu modül uygulamamızda kullanacağımız get gibi metotlar için gereklidir. Uygulamayı kendi kök dizininde CMD açarak çalıştıracağız.
İlk olarak package.json dosyasını oluşturmak için aşağıdaki komutu çalıştıralım.
$ npm initDaha sonra kodda kullandığımız harici modülleri yani express modülümüzü indirelim.
$ npm install express -sHarici indirme işlemlerini tamamladıktan sonra uygulamamızı çalıştırabiliriz.
$ node helloworld.jsTarayıcımızda localhost:8080 portunu çalıştırarak sonucu görebiliriz.

Bu şekilde basit ve temel bir Node.js, Express uygulamasını nasıl çalıştırabileceğimizi görmüş olduk. Buradan sonra sizlere bir JSON dosyasından çekilen verileri tarayıcıda nasıl göstereceğimizden bahsedeceğim ve ileride geliştireceğimiz farklı uygulamalarda bu verileri kullanabileceğiz.
NodeJS, Express, JSON ile Basit RestAPI Uygulama
Şimdi birlikte adım adım gidelim. İlk olarak bir klasör içine .json uzantılı bir dosya oluşturalım ve içine istediğimiz verileri JSON formatına uygun olarak yazalım. Benim örnek JSON verilerim şu şekilde:
[
{
"ad": "seher",
"soyad": "gürel"
}
]Şimdi sıra Node.js kodlarımızı yazmaya geldi. Klasör içerisine .js uzantılı ikinci bir dosya oluşturalım içine aşağıdaki kodları yazalım.
//express modülünü tanımlayıp başlatıyoruz
var express = require("express");
var app = express();
var data = require("./app.json"); //app.json dosyamızdan verileri istiyoruz
//http sayfamıza json dosyamızdaki verileri yanıt olarak Submitiyoruz
app.get("/", function(req, res) {
res.json(data);
});
app.listen(5000, function() {
console.log("Server running on port 5000...");
});Uygulamayı çalıştırmak için yukarıda da bahsettiğim gibi uygulamanın bulunduğu dizinde CMDt açalım ve sırasıyla aşağıdaki komutları çalıştıralım.
$ npm init
$ npm install express -s
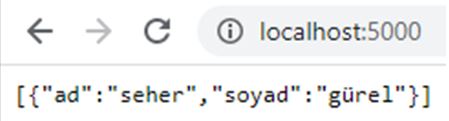
$ node app.jsTarayıcıda çalıştırdığımızda aldığımız sonuç şu şekilde olacaktır.

Buraya kadar “REST API, yazılım geliştiricilerin HTTP protokolünü kullanarak GET ve POST gibi isteklerde bulunup, bu isteklere çeşitli formatlarda yanıt aldığı bir sistemdir.” tanımlamasını pratik yaparak kavramaya çalıştık. Bundan sonraki adımda kendi geliştirdiğimiz RestAPI’mizi sadece local bilgisayarda değil farklı ortamlarda da kullanabilmek için neler yapabileceğimizi konuşacağız. API’mizi farklı bilgisayarlarda da kullanabilmek için bir domaine ihtiyacımız var. Ücretli sitelerden domain satın alabilir ya da ücretsiz bazı platformlardan yararlanabiliriz. Ben kendi API’m için sınırlı sayıda ücretsiz domain hakkı sunan HEROKU platformundan faydalandım. Şimdi nasıl adımlar izlememiz gerektiğine bakalım.
HEROKU
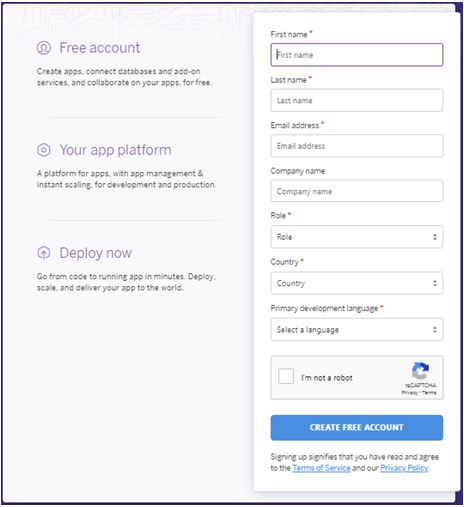
Heroku, her dili desteklemiyor. Node.js, Ruby, Java, PHP, Python, Go, Scala, Clojure gibi dillerde yazılmış uygulamalarınızı Heroku’ya yükleyip ücretsiz domain kullanabilirsiniz. Kendi uygulamamızı yüklemek için ilk önce hesap oluşturmamız gerekli. Heroku’nun kendi sitesine girerek hesap oluşturabilirsiniz.

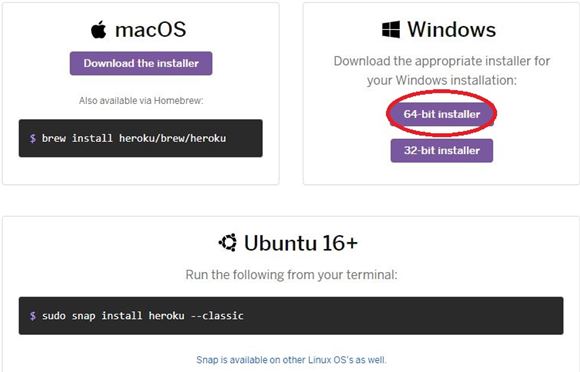
Daha sonra uygulamaları kontrol edebilmek için Heroku CLI kurulumumuzu yapmamız gerek.

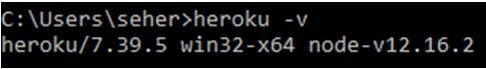
Kullandığınız işletim sistemine uygun bağlantıdan indirme işlemini yapabilirsiniz. Ben Windows kullandığım için şekildeki bağlantıyı indirdim. İndirilen dosyadan basit ve hızlıca HerokuCLI kurulumumuzu tamamlıyoruz. Sorunsuz bir şekilde kurulumu tamamladığımızı teyit etmek için command prompt açarak versiyon kontrolü yapalım.

Buradan sonra yapmamız gereken birkaç şey var. Heroku ile uygulamayı çalıştırabilmemiz için bu dizin içerisinde bazı eklemeler ve değişiklikler yapacağız. İlk önce procfile isimli uzantısız bir dosya oluşturalım ve içerisine aşağıdaki satırı ekleyelim.
$ web: node app.jsHeroku’da çeşitli işlem türlerini bildirmek için procfile dosyası gereklidir. Daha detaylı bilgi için bu linkten faydalanabilirsiniz.
Daha sonra kodumuzun içerisinde aşağıdaki değişiklikleri yapıyoruz.
//Harici modüller
const express = require("express");
const app = express();
//bu uygulamayı başka uygulamalarda da çalıştırabilmek için cors modülünü kullanıyoruz
const cors = require('cors');
app.use(cors());
app.options('*', cors());
//Önceden yapılandırılmış bir bağlantı noktası yoksa PORT 5000'i kullan
const PORT = process.env.PORT || 5000
var data = require("./app.json");
app.get("/", function(req, res) {
res.json(data);
});
app.listen(PORT, function() {
console.log("Server running on port 5000...");
});cors modülünü kullanmadığımız takdirde uygulamamız başka platform ya da uygulamalarda çalışmayacaktır. Bu modül ile uygulmamızı herokuda ya da geliştirdiğimiz farklı uygulamalarda kullanabiliriz. Port değişkenindeki değişikliğin sebebi ise, Heroku gibi ortamlarda portun düzgün çalışması için bu şekilde belirtilmesi daha uygundur. Kodumuzdaki değişiklikleri kaydettikten sonra local olarak çalıştırıp kontrol edelim.
$ npm init
$ npm install express -s
$ npm install cors -s
$ node app.js
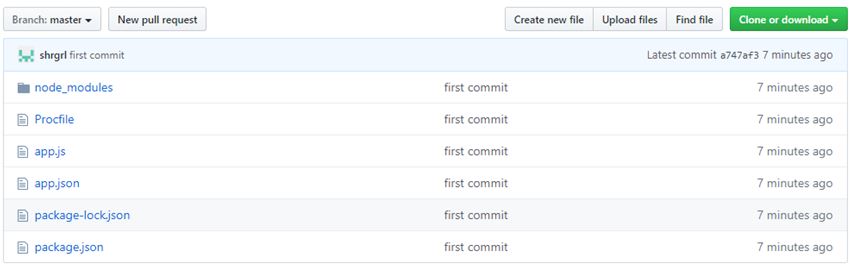
Gördüğümüz gibi uygulamamız local bilgisayarımızda yaptığımız değişiklikler sonucu da sorunsuz bir şekilde çalıştı. Buraya kadar sorun yoksa esas kısma geçebiliriz. Uygulamayı Github üzerinden yükleyeceğimiz için önce Github’da yeni bir proje oluşturalım.

Daha sonra Github Bash kullanarak uygulamayı Github projemize aşağıdaki komutlar ile ekleyelim.

$ git init
$ git add .
$ git commit -m "first commit"
$ git remote add origin https://github.com/paulmdone/example-rest-api.git
$ git push -u origin masterBütün komutlar bittikten sonra uygulamamız Github projemize yüklenmiş demektir.

Daha sonra Github projemizi bilgisayarımıza clone edeceğiz ve Heroku'ya yükleyeceğiz. Daha detaylı bilgi için Heroku’nun kendi sitesindeki Node.js Projectsinin yüklenmesi ile ilgili yazıya buradan bakabilirsiniz.
İlk önce CMD açıyoruz ve Heroku ile çalışmak için aşağıdaki komutu yazıyoruz ve tarayıcıda açılan ekrandan giriş yapıyoruz.
$ heroku login

Başarılı bir şekilde girişi tamamladıktan sonra Github projemizi bilgisayarımıza clone ediyoruz.
$ git clone https://github.com/paulmdone/restapi-for-blog.git
$ cd restapi-for-blogŞimdi bir Heroku projesi oluşturalım ve tüm dosyalarımızı bu projeye ekleyelim. İsterseniz benim gibi kendiniz isimlendirebilirsiniz ya da herhangi bir isim yazmayarak Heroku’nun rastgele isim vermesini sağlayabilirsiniz.
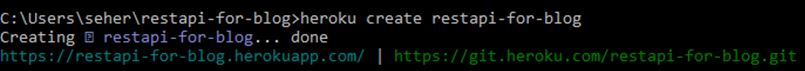
$ heroku create restapi-for-blog
Yeni projeyi başarılı bir şekilde oluşturduğumuzdan emin olalım çünkü Heroku isimlendirme konusunda biraz seçici olabiliyor😊 Son işlem olarak da uygulamayı oluşturduğumuz Heroku projesine yükleyeceğiz.
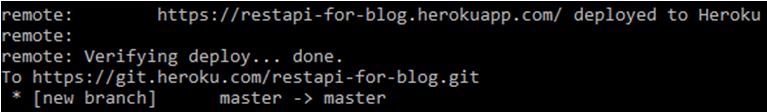
$ git push heroku masterHatasız sonuç elde ettiğimizden emin olalım. Eğer herşey yolunda gitmişse bu komutun çalışması bittikten sonra çıktının son kısmında aşağıdakine benzer bir sonuç olmalıdır.

Uygulamamız başarılı şekilde yüklendi ve şimdi çalıştırabiliriz.
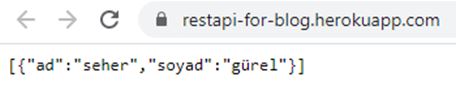
$ heroku openKomutunun ardından tarayıcıda otomatik bir sekme açılacaktır.

Ya da Heroku hesabınızda oluşturduğunuz projenin sağ üst köşesindeki Open app sekmesine tıklayarak çalıştırabilirsiniz.

Artık ücretsiz bir RestAPI domaine sahipsiniz.

Dilediğiniz Projectsde bu API’yi kullanabilirsiniz. Verileri ücretsiz API’ye dönüştürmek için bu yazım umarım sizler için de faydalı olur. Bir sonraki yayında görüşmek üzere... 😊
← Bloglara geri dön